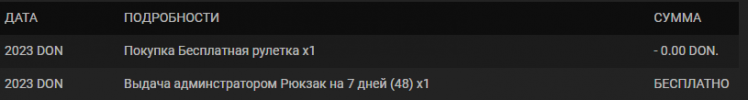
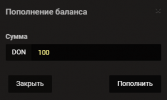
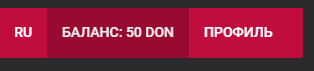
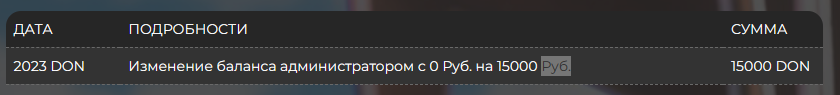
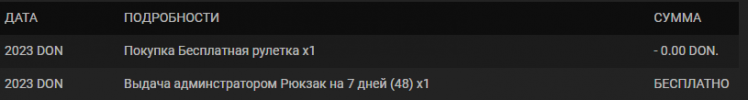
Код заменяет отображение валюты на DON вроде во всех разделах (пополнение, история о товаре), стоимость 0 меняет на Бесплатно. Вдруг кому нужно :tearsofjoy:




JavaScript:
document.addEventListener('load', () => {
document.querySelectorAll('.product__price, [translate="navbar.balance"], .input-group-addon, .xbox__body td, .table-body td').forEach(elem => {
const text = elem.innerText;
const price = parseInt(text);
if (price === 0) {
elem.innerText = 'БЕСПЛАТНО';
}else if (!isNaN(price)) {
elem.innerText = `${price} DON`;
} else if (text.includes('RUB')) {
const newPrice = text.replace('RUB', 'DON');
elem.innerText = newPrice;
}
});
}, true);